Check connection state in future builder and stream builder
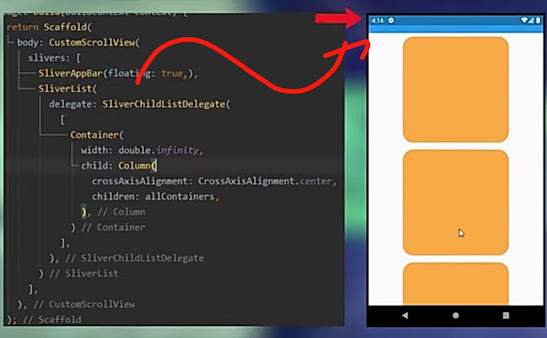
Give silver app bar in-app
Body behind app bar
If you want to change the navigation bar colour then use it
If you want to change the status bar colour then use it
Animated container with height and width animation
Make text selectable in-app
Give radius to any widget