Compact representation of a placeholder for an image.

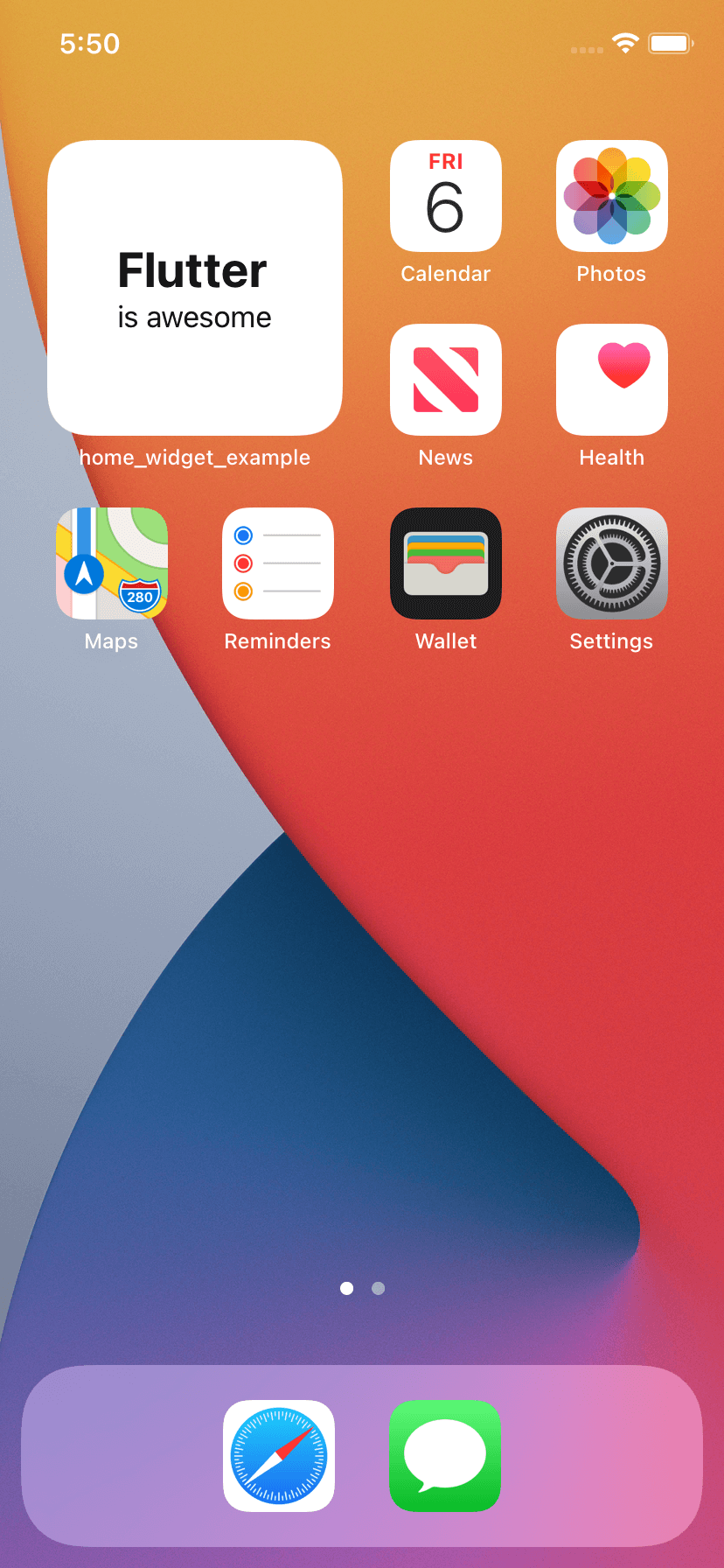
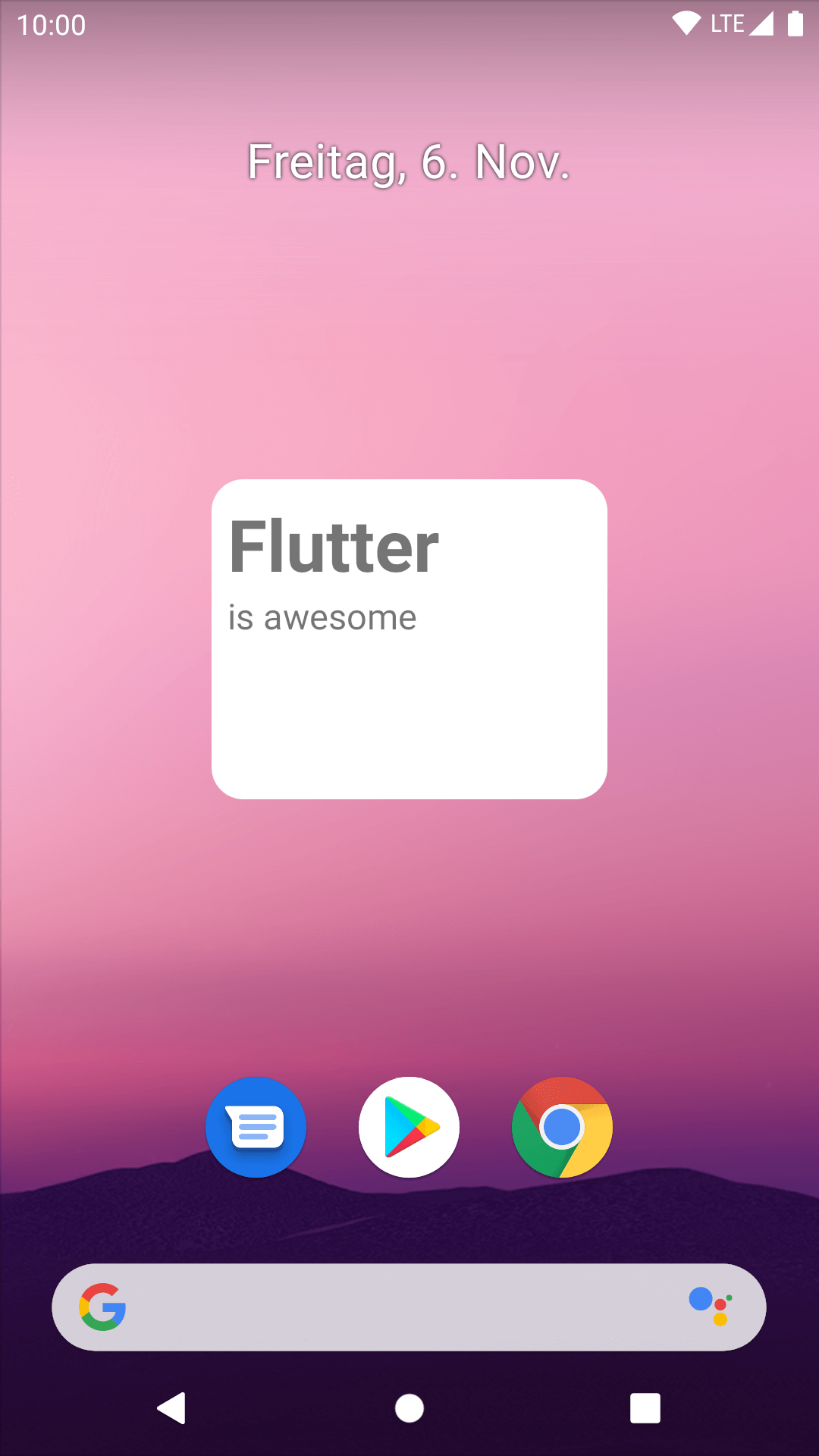
home_widget
HomeWidget is a Plugin to make it easier to create HomeScreen Widgets on Android and iOS. HomeWidget does not allow writing Widgets with Flutter itself. It still requires writing the Widgets with native code. However, it provides a unified Interface for sending data, retrieving data and updating the Widgets.


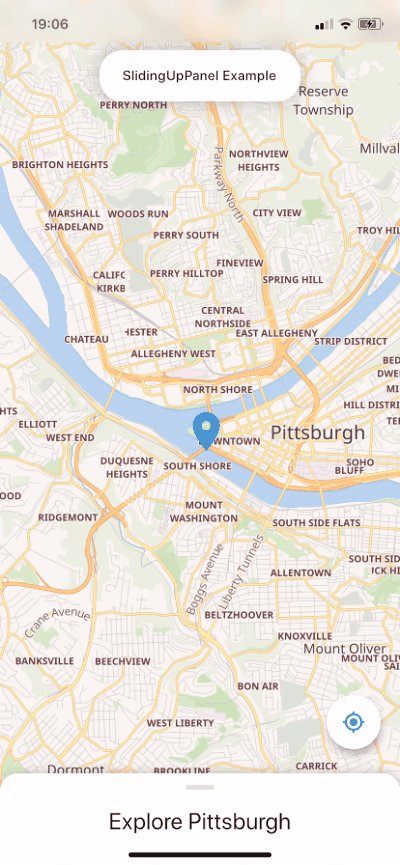
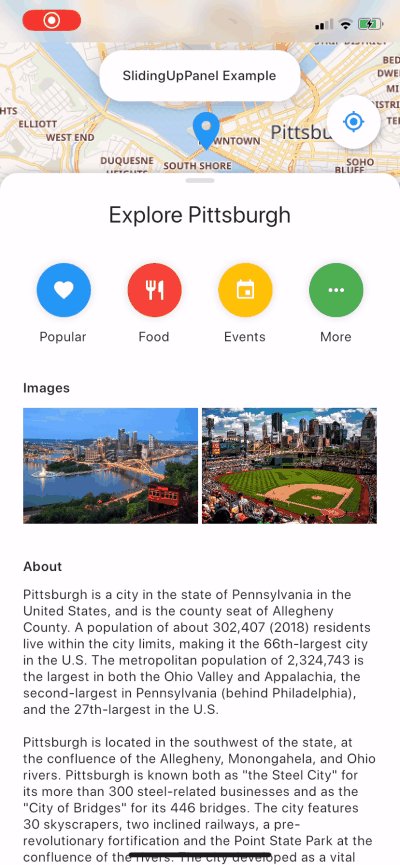
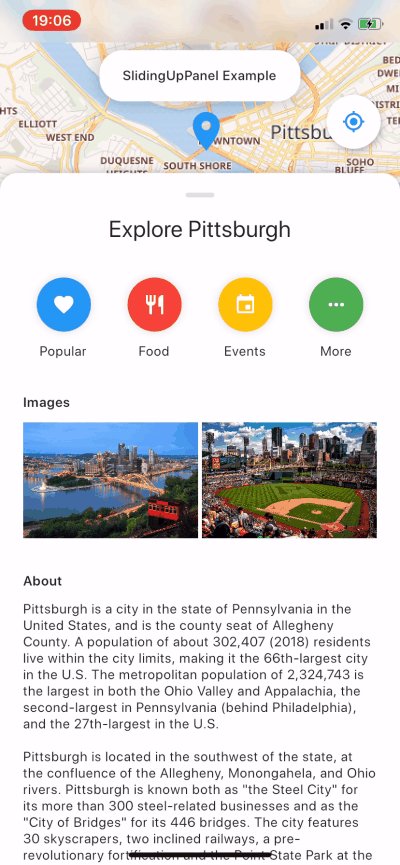
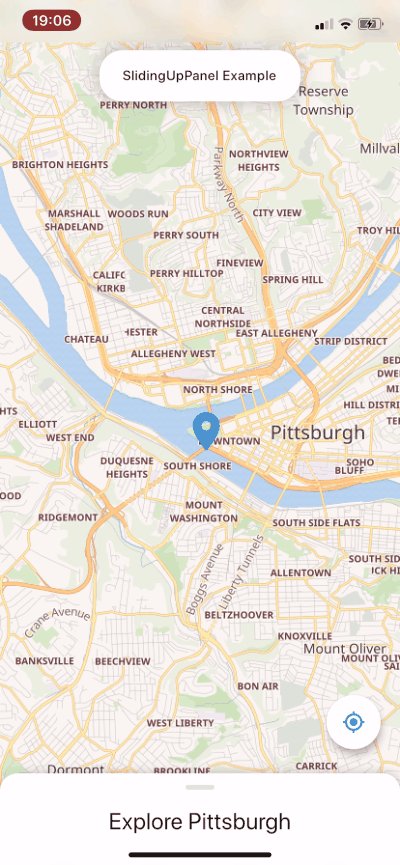
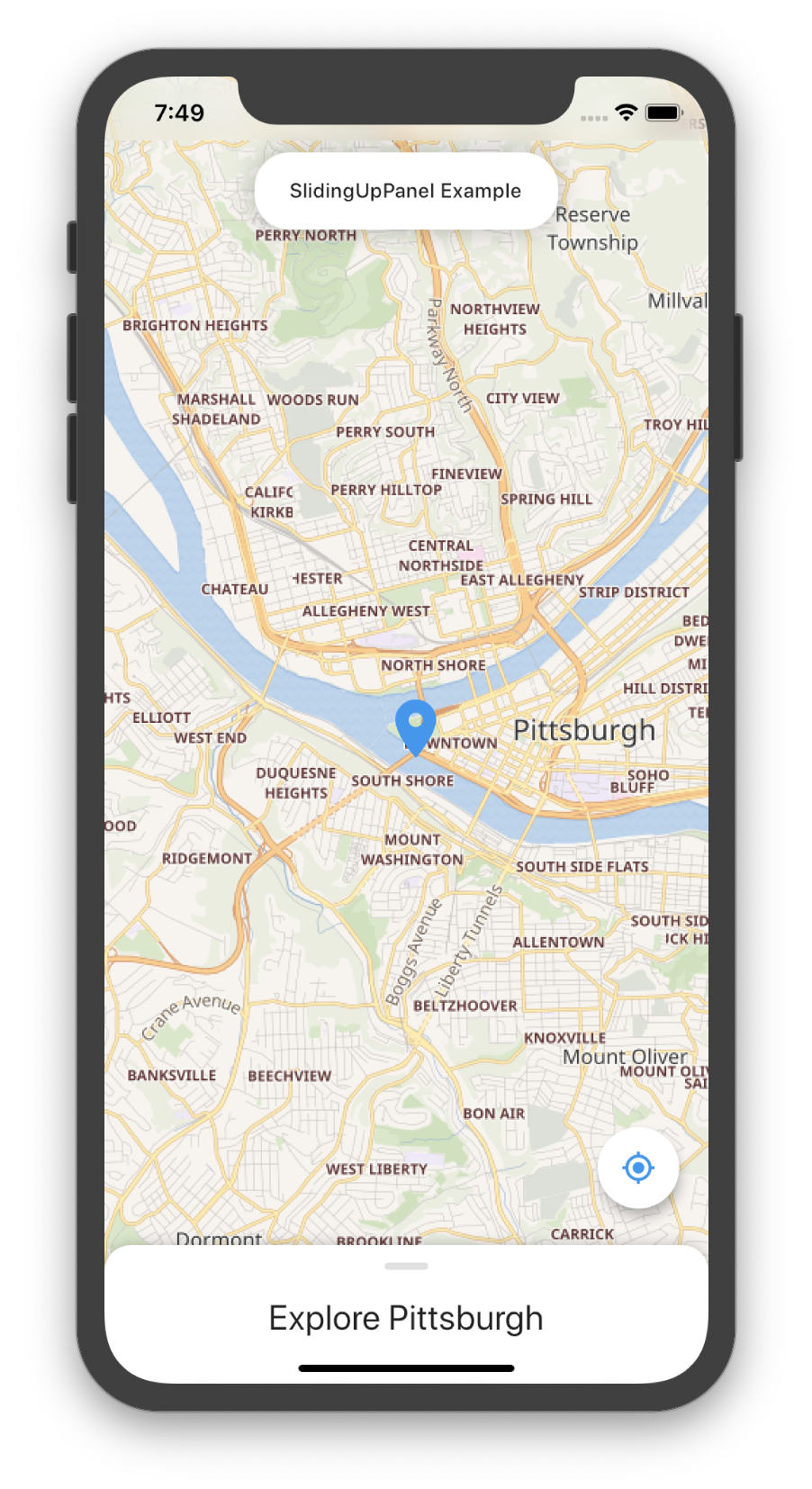
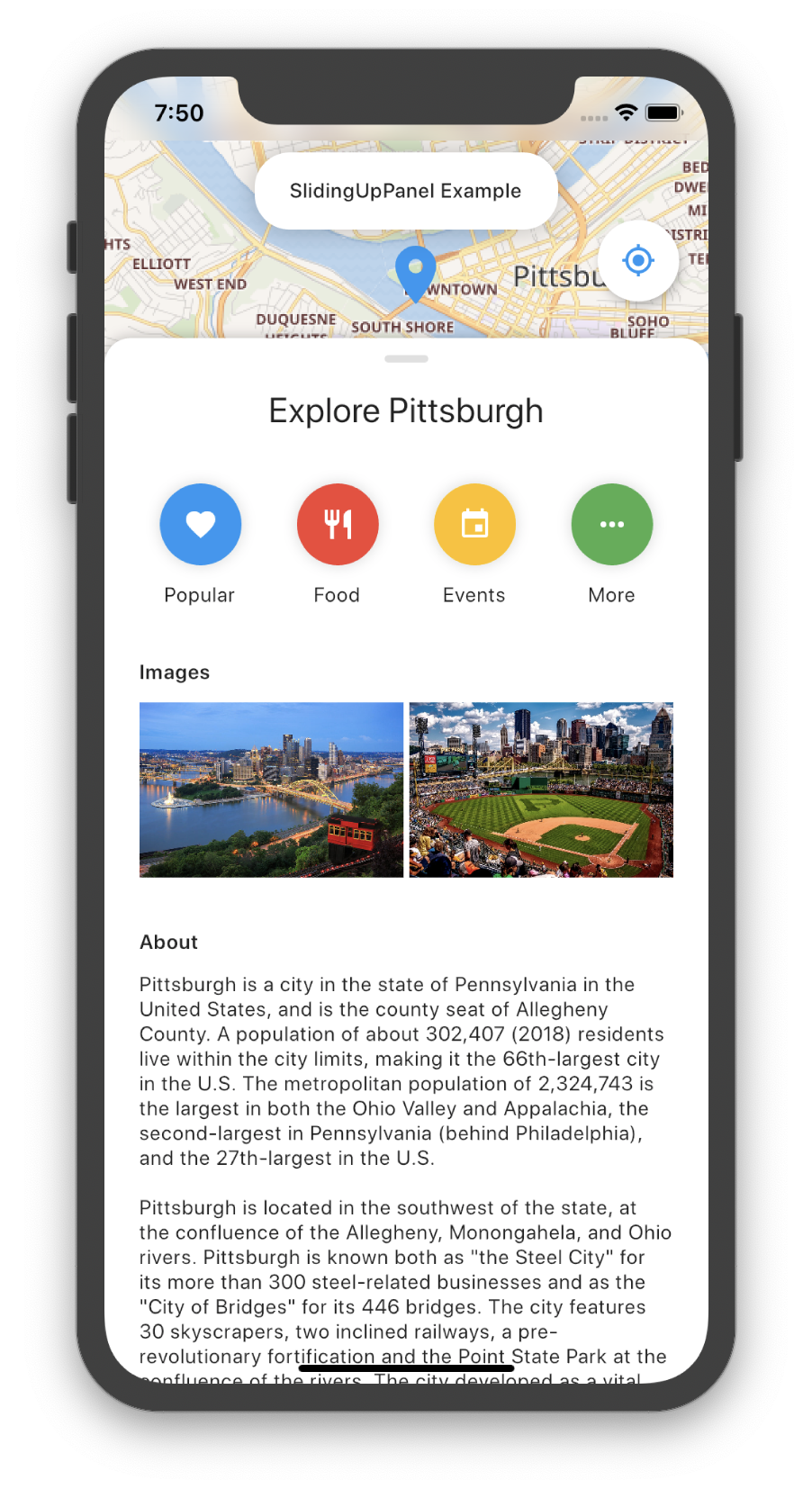
sliding_up_panel
A draggable Flutter widget that makes implementing a SlidingUpPanel much easier! Based on the Material Design bottom sheet component, this widget works on both Android & iOS.



flutter_sliding_tutorial
Cleveroad introduces Sliding Tutorial Library for Flutter.

Carousel of images with reality (parallax) effect.

three.dart
Dart 3D Engine | This project aims to port the three.js JavaScript 3D engine to Dart.
xl
A package providing the XL stack widget to implement accelerometer- and
pointer-fueled parallax animations that smoothly transform
children according to a spatial, three-dimensional layer definition.
Touch and Gyroscope support included.
Design simple or elaborate XL-erometer driven interactions and interfaces.


we_slide
The inspiration behind the package was actually a need for a slide transition like spotify (iOS) Unfortunately, I couldn’t find any efficient package, so I literally banged my fist on the table, rolled up my sleeves and created my own solution. Through this package I could better understand some principles of flutter animation :)


