A Flutter plugin that allows you to use beautiful neon signs in your app.

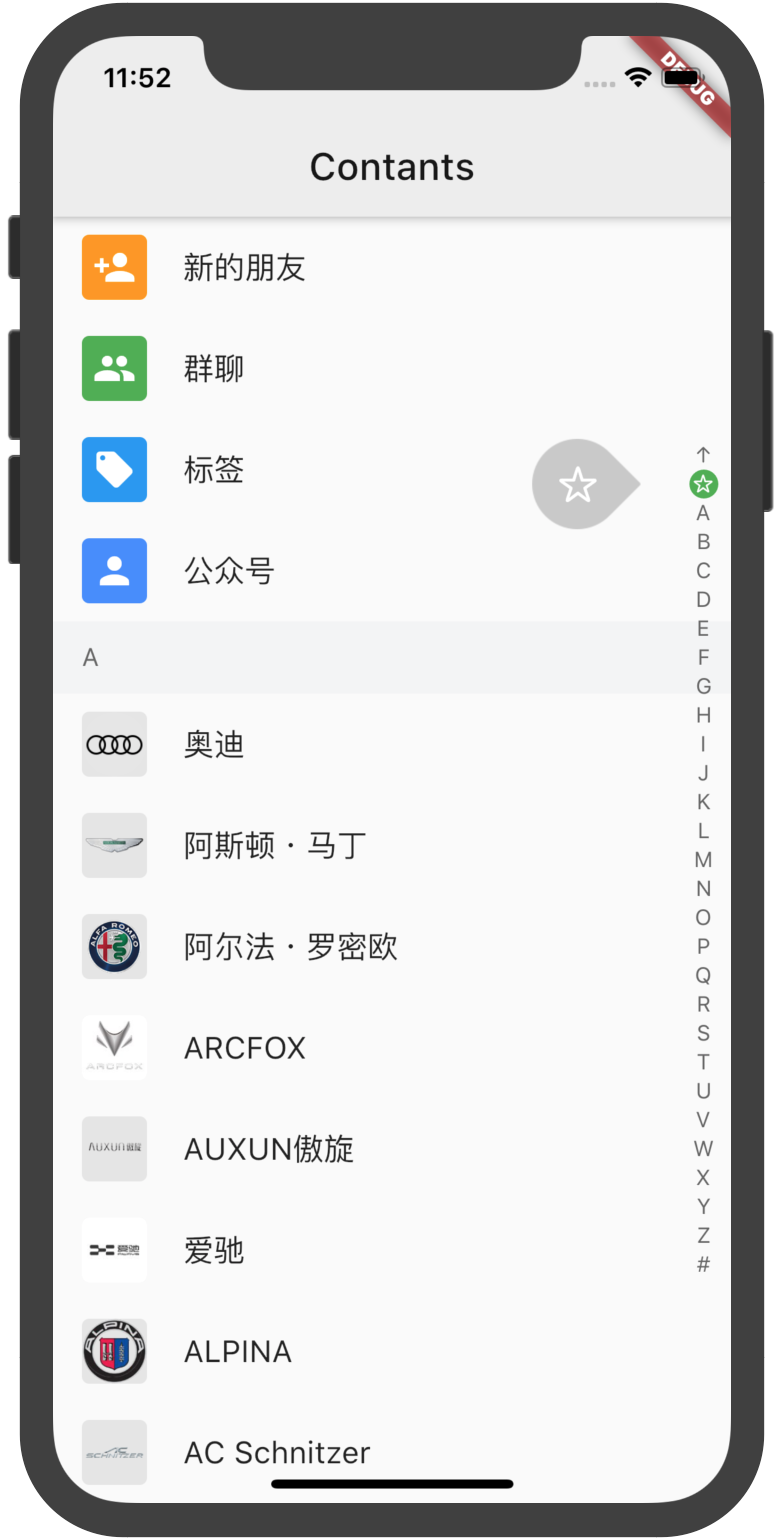
azlistview
A Flutter sticky headers & index ListView. Based on scrollable_positioned_list.
AzListView, SuspensionView, IndexBar.
AzListView, SuspensionView, IndexBar.


concentric_transition
A Flutter plugin to create views using Concentric Transition Clipper. Useful for onboarding, page transitions, custom clippers, painters etc.



flutter_swipe_action_cell
A package that can give you a cell that can be swiped,effect is like iOS native



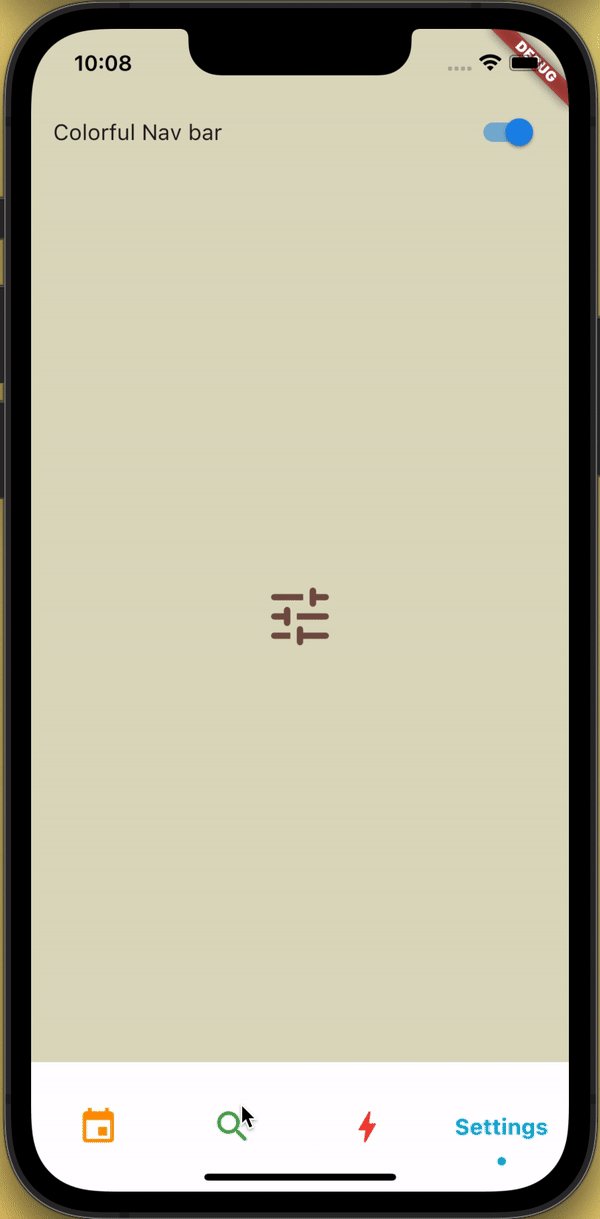
A custom navigation bar with a bubble click effect.


snappable
Thanos effect library in Flutter


A Pointer-Based Animation Package. The goal of this package is to make mouse and touch based parallax effects as simple as possible.

