Bloc is a design pattern created by Google to help differentiate the business concept and presentation layer and enable the developer to re-use code more effectively.
The state library of the Bloc was created and maintained by Felix Angelo. It helps developers apply the Bloc design pattern to their Flutter application. It means the developer must know the status of the application at any time. There should be something on-screen displayed in all app interactions to let users know what is happening.
While Using classical state management with setSate( ), the code becomes vague, unstructured, secure, or checkable. App developers often focus on short-term design rather than long-term care.
The best way to keep your code organized, clean, and manageable for Flutter is to have a component that can control what the user sees and understands. This section I am referring to is BLoC (Business Logic Component).
CORE CONCEPTS OF BLOC
1. Stream
Like a stream of water that carries boats with the flow similarly 'stream' carries data from sender to receiver for Bloc. Bloc uses events and States Streams.
The keyword used by the sender is 'yield,' and by the receiver to receive data is 'listen.' 'async*' function generates asynchronous data for the stream.
2. Cubit
Cubit is a minimal version of a Bloc. It is a special kind of stream component based on some function from the UI, which on being called rebuild the UI by emitting states into the stream.
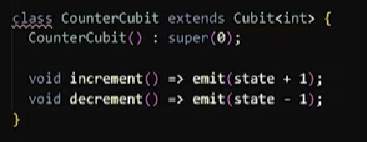
Cubit Implementation
3. BlocProvider

Rather than creating a different instance of a cubit/bloc for every component of our widget tree, we use BlocProvider, which provides a single instance of bloc/cubit for the complete widget tree below it. It also closes the instance automatically, thus preventing us from stream leakage.
4. BlocBuilder
It is a widget that helps rebuild the UI based on the Bloc state changes. Only the widget components which change with the state should be wrapped inside the builder because UI inside is built multiple times.
5. BlocListener
This widget is like BlocBuilder, which rebuilds the UI based on the state changes. The only difference is that it rebuilds only once, unlike the BlocBuilder. It should be used when navigating to screens or showing a message box.
6. BlocConsumer
It is a combination of both BlocBuilder as well as a BlocListener widget. It makes our code more readable and easier to maintain.